
தெளிவுடைமை
என்னதான் ஒரு பயனுள்ள பொருளைத் தயாரித்தாலும், பார்க்க அழகாக இல்லை என்றால் அது பயனாளிகளை கவராது. போட்டிகளுக்கு மத்தியில் தொலைந்து போகாமலிருக்க அதே தயாரிப்பை வழங்கும் மற்ற நிறுவன பொருட்களை விட கவர்ச்சியாக இருப்பது முக்கியம். இதை உறுதி செய்ய அப்பொருள் அல்லது அச்சேவை தேவையற்ற விஷயங்களை நீக்கியும், அவசியமானவற்றைச் சரியான முறையிலும் அமைத்து, கண்களை உறுத்தாமல் வடிவமைக்கப்பட வேண்டும்.

பயனாளர்கள் முதலில் எதையும் உற்று நோக்குவது இல்லை. செய்தித்தாள் ஆக இருக்கட்டும் அல்லது ஒரு ஆடையாக இருக்கட்டும் முதலில் எது கண்களைக் கவரச் செய்கிறதோ அதை நோக்கித்தான் செல்வார்கள். பின்னரே, அதில் இருக்கும் தரத்தை ஆராய்ந்து நமக்குப் பொருத்தமானதா என முடிவு செய்வார்கள். எனவே ஒவ்வொரு தயாரிப்பும் பயன்பாட்டை மட்டும் நம்பி தயாரிக்கப்படாமல், கொஞ்சம் கவர்ச்சியையும் சேர்க்க வேண்டும். முக்கியமாக அந்தந்த காலகட்டத்தில் எல்லாராலும் விரும்பப்படும் டிரெண்டில் இருக்க வேண்டும். ஒவ்வொரு துறையிலும் அந்தத் துறையின் வளர்ச்சிக்கு ஏற்ப ஒரு ட்ரெண்ட் இருக்கும். அதை சமகாலத்தில் உருவாக்கப்பட்ட அதே துறையைச் சேர்ந்த மற்ற தயாரிப்புடன் ஒப்பிட்டுப் புரிந்து கொள்ள வேண்டும். உதாரணத்திற்கு மைக்ரோசாஃப்ட் ஆபீஸ் லோகோ வை எடுத்துக்கொள்ளலாம். குறிப்பிட்ட வருடங்களுக்கு ஒரு முறை அக்காலத்திற்கு ஏற்ற வகையில் மாற்றிக்கொண்டே இருப்பார்கள்.
பார்வையாளர்களின் அல்லது பயனாளர்களின் ரசனை மாறிக்கொண்டே இருப்பதே இதற்கு காரணம். ஒவ்வொரு காலகட்டத்திலும் ஒரு தயாரிப்பை கணிசமாகப் பயன்படுத்தும் தலைமுறைகளும் இதற்கு காரணம். நம் அப்பா அம்மா ரசித்த பாடல்களை இப்போது நாம் ரசிப்பதில்லை, அதேபோல நாம் இன்று ரசிக்கும் பாடல்கள், பின் வரும் தலைமுறைகளால் ரசிக்கப்படாமல் போகலாம்.
ஆனால் எந்த ஒரு காலகட்டத்தின் டிரெண்டைப் பயன்படுத்தினாலும் என்றும் மாறாத ஒன்று, டிசைனில் தெளிவைக் கொண்டிருப்பது. அதாவது, பயனாளர் ஒரு நொடி கூட யோசிக்காமல் அந்த தயாரிப்பைப் பயன்படுத்தும் அளவிற்கு குழப்பமே இல்லாமல் வடிவமைக்கப்பட வேண்டும். பார்த்த உடனேயே “இதை என்னால் பயன்படுத்த முடியாது” என பயனாளர் தயங்கக் கூடாது.
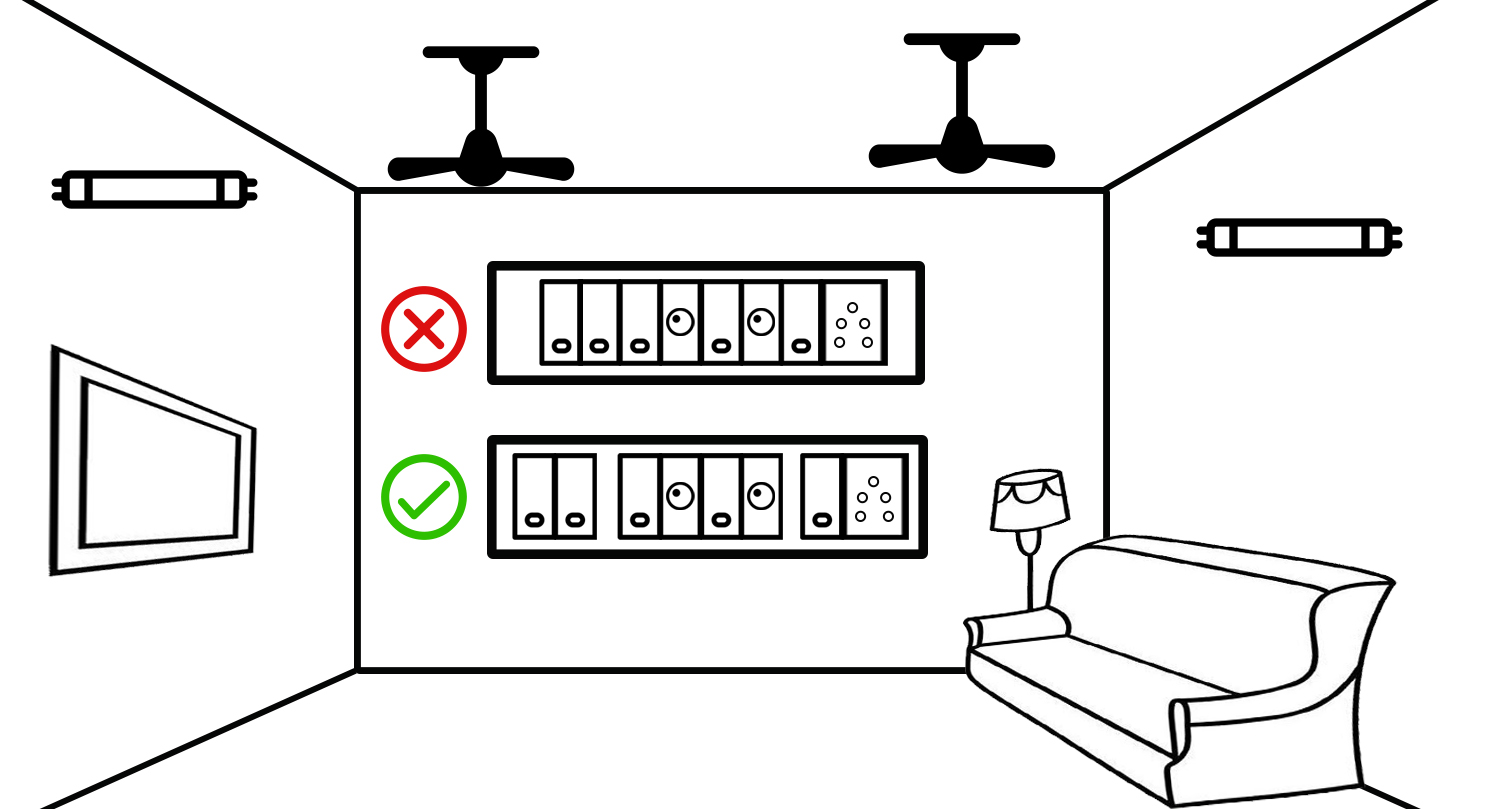
உதாரணத்திற்கு, சுவிட்ச் போர்டில் உள்ள சுவிட்சுகள் அழகாக வரிசையாக அடுக்கி வைக்கப்பட்டு இருந்தாலும், அவற்றில் எவை எதற்குப் பயன்படுத்த வேண்டும் எனப் பெரும்பாலும் தெளிவாக இருக்காது. ஒரு வீட்டின் நடு அறையில் 2 விசிறி மற்றும் 2 விளக்குகள் இருப்பதாக எடுத்துக்கொள்வோம்.

மேலே உள்ள படத்தின் எந்த சுவிட்ச் விளக்கிற்கு, எந்த சுவிட்ச் விசிறிக்கு என எப்படிக் கண்டுபிடிப்பீர்கள்? சுலபமாக சொல்லிவிடலாம். திருக்கி (Regulator Knob) அருகில் இருப்பவை விசிறி சுவிட்ச்கள் என்று. ஆனால் எந்த சுவிட்ச் எந்த விசிறிக்கு? அவற்றில் ஒரு திருக்கி அருகே இரண்டு சுவிட்ச்கள் வேறு உள்ளன. ஒரு நொடி பயனாளர் தயங்கக் கூடும். எனவே இவற்றில் உள்ள குழப்பத்தை நீக்க அவற்றை குழுக்களாகப் பிரித்தால் போதுமானது.
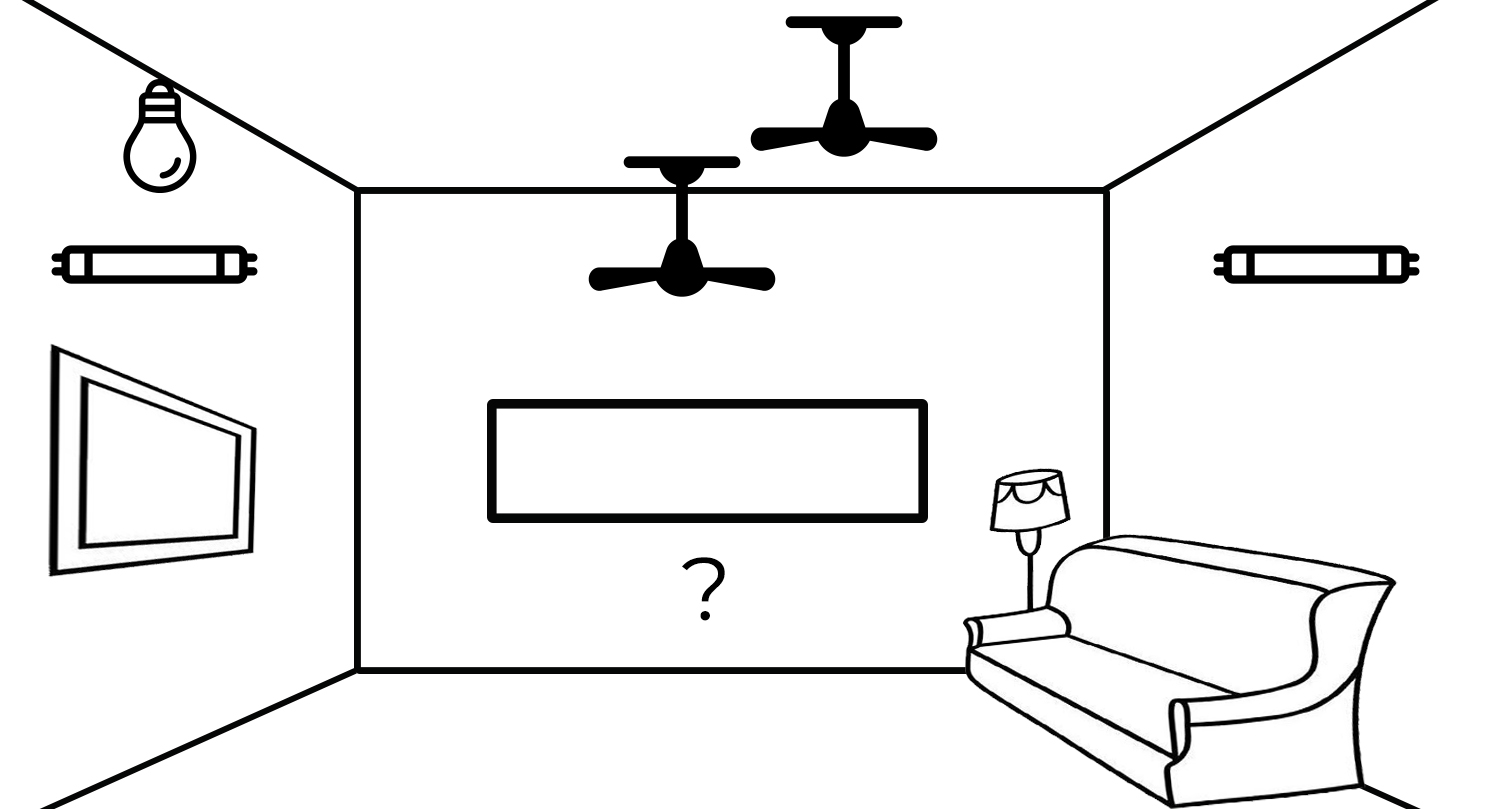
சரி, இப்போது அந்த அறையில் சிறிய மாற்றம் செய்வோம். கீழே உள்ள படத்தில் காட்டப்பட்டுள்ளது போல 2 விசிறிகள், 3 விளக்குகள் இருந்தால் சுவிட்ச் போர்டு எப்படி வடிவமைப்பீர்கள்?

இதுபோன்ற இரண்டு விஷயங்களுக்கிடையே இணைப்பை ஏற்படுத்தும் மேப்பிங்களை (Mapping) ஏடிஎம் மிஷினில் பார்த்திருக்கலாம். திரைக்குள் காட்டப்படும் உங்களை தேர்வு செய்ய, திரையை சுற்றியுள்ள பட்டன்கள் மூலம் இயக்கி இருப்போம். ஆனால் சில இடங்களில் இந்த பட்டன்கள் நேருக்கு நேர் அமையாமல், சற்று மேலும் கீழுமாய் எந்த பட்டன் எந்த விருப்பத்திற்கு எனத் தெரியாதவாறு ஏற்ற இறக்கமாக அமைக்கப்பட்டிருக்கும்.

இது போன்ற சிறிய குழப்பங்கள் பயனாளரின் மொத்த அனுபவத்தையும் பாதிக்கின்றன.
வாடிக்கையாளர்கள், “காசு எடுத்துட்டேன்…ஆனா எடுக்குறதுக்குள்ள எப்பா…!”,
“அந்த ஏடிஎம் ல காசு எடுக்குறதுக்குள்ள விடிஞ்சுரும்…!” இப்படி எல்லாம் சொல்லிக் கேட்டிருக்கிறேன். பயன்படுத்த கஷ்டமாக இருக்கிறது என்பதற்காக தங்கள் வங்கியை விட்டுவிட்டு மற்ற வங்கி மிஷின்களைப் பயன்படுத்துவதையும் பார்த்திருக்கிறேன்.
சுவிட்ச் இல் பார்த்தது போல, ஹோட்டலில் உள்ள மெனு கார்டுகளிலும் உணவுகள் குழுக்களாக பிரிக்கப்பட்டு இருக்கும். எனவே தான் நம்மால் விரைவாக அவற்றைத் தேர்வு செய்ய முடிகிறது. குழுக்களாகப் பிரிப்பதோடு மட்டுமல்லாமல் அவற்றை வரிசைபடுத்தியும் வைத்திருப்பார்கள். உதாரணத்திற்கு, ஒவ்வொரு குழுவிற்கு உள்ளேயும் சைவ உணவுகள் முதலில் வரிசை படுத்தப்பட்டிருக்கும் பின்னர் அசைவ உணவுகள் இருக்கும் (தலைகீழாகவும் இருக்கலாம்!). படத்தில் காட்டப்பட்டுள்ள மெனுவில், இப்போது பயனாளருக்கு சைவ உணவுதான் வேண்டுமெனில் அவர் மொத்தமாக அசைவ உணவுகளை எளிதாக கண்ணால் ஒதுக்கி விடலாம். தேவையில்லாமல் நேரம் செலவிட வேண்டாம்.

இப்படி பயனாளரின் பளுவைக் குறைக்க, குழுக்களாகப் பிரிப்பது போல மற்ற பல வழிகளும் உள்ளன. மேலே கூறிய உதாரணங்கள் போல இல்லாமல், அதிகப்படியான விஷயங்களை ஒரே இடத்தில் பார்க்கவோ அல்லது வாசிக்கவோ நேரிடும்போது என்ன செய்யலாம் என அடுத்ததாகப் பார்க்கலாம்.
மிகப்பெரிய பத்திகளைக் கொண்ட புத்தகங்கள் அல்லது செய்தித்தாள்களை நாம் எளிதாக படிக்க எழுத்து உருவ அளவு, நிறம் மற்றும் வாசிப்புப் பழக்கவழக்க முறை போன்றவற்றைக் கருத்தில் கொண்டு உருவாக்கப்படுகின்றன.
முதலாவதாக குறிப்பிட்ட எழுத்து உருவ அளவு, நிறம் பற்றி முந்தைய ‘எழுத்துரு’ அத்தியாயத்தில் பார்த்தோம். சரி, அடுத்ததாக உள்ள வாசிப்புப் பழக்கவழக்க முறை என்றால் என்ன?
வாசிப்பு முறை பொதுவாக உலக அளவில் {சில நாடுகளைத் தவிர) ஒரே மாதிரியாகத்தான் புழக்கத்தில் உள்ளது. அதாவது இடது புறம் இருந்து வலது புறமாக வாசிப்பது. அவற்றில் இரண்டு பிரிவுகள் உள்ளன.
F மற்றும் Z வாசிப்பு முறைகள்.

நாம் பொதுவாக செய்திகள் அல்லது புத்தகத்தை எப்படி வாசிக்கிறோம்? ஒரு வரி முடிந்தவுடன் அடுத்த வரியில் இருந்து வாசிப்போம். இப்படியே ஒவ்வொரு வரியாக வாசிப்பதை படமாக வரைந்து பார்த்தால் ஆங்கில எழுத்து F போன்று இருக்கும். மற்றொரு முறை, ஒரு வெப்சைட்டை பார்க்கும்போது நாம் பெரும்பாலும் அதை வாசிப்பதில்லை விரைவாக ஒரு நோட்டம் விடுவோம் அந்த நோட்டம் ஆங்கில எழுத்து Z வடிவத்தில் இருக்கும்.
இது ஹீட் மேப் உதவியின் மூலம் கண்டறியப்பட்டது. அதாவது நம் பார்வை எப்படி திரையை பார்க்கிறது, எங்கெங்கே நம் கண்கள் நகர்கின்றன என்பதை மென்பொருள் மூலம் வரையப்பட்டது.
எனவே அதிகம் வாசிக்கப்பட்ட வேண்டிய டிசைன்களை தயாரிக்கும்போது இவற்றைக் கவனத்தில் கொண்டு அதற்கேற்றார்போல் வடிவமைக்க வேண்டும்.
தொடரும்…





